Author Archives: Yeju
#project3.2
#project3.1
Spring 2020
Hi all,
I have already said this during our last class and in my sappy email, but again, I am so proud of all of you!
I know many of you must be working hard on revising your projects. I’m looking forward to seeing your final submissions. Again, by Wednesday, May 6, send me ONE email with either attachments or links to your PDF files of project 3.1, 3.2, 3.3 and 4, so I don’t miss anything.
As I mentioned, in order to help you keep working on your own and support each other in general, I will keep holding my office hours every Tuesday 10:30am –12:20pm starting from May 12. So not this week (we deserve one week of break?) but the following week. Same Zoom link. Thank you those who emailed to let me know that you want to do this! We can change the time if the majority of you want to meet later, but right now this time seems to work for everyone, right?
We will discuss the book I sent you, other reading materials or films I’ll introduce to you, and anything you’re reading or watching, revisit your past projects, or start new projects together… Your ideas are welcome. Take advantage!
Oh, I meant to send this to you. I remembered a student had sent this as his application and luckily I still had it. Look at all of you!

And lastly, here, I photoshopped Marshall into our class photo! 😛 Now the class is complete. (Compared to the first day you look so much more mature on your last day! This pandemic age you, or did I? 😉
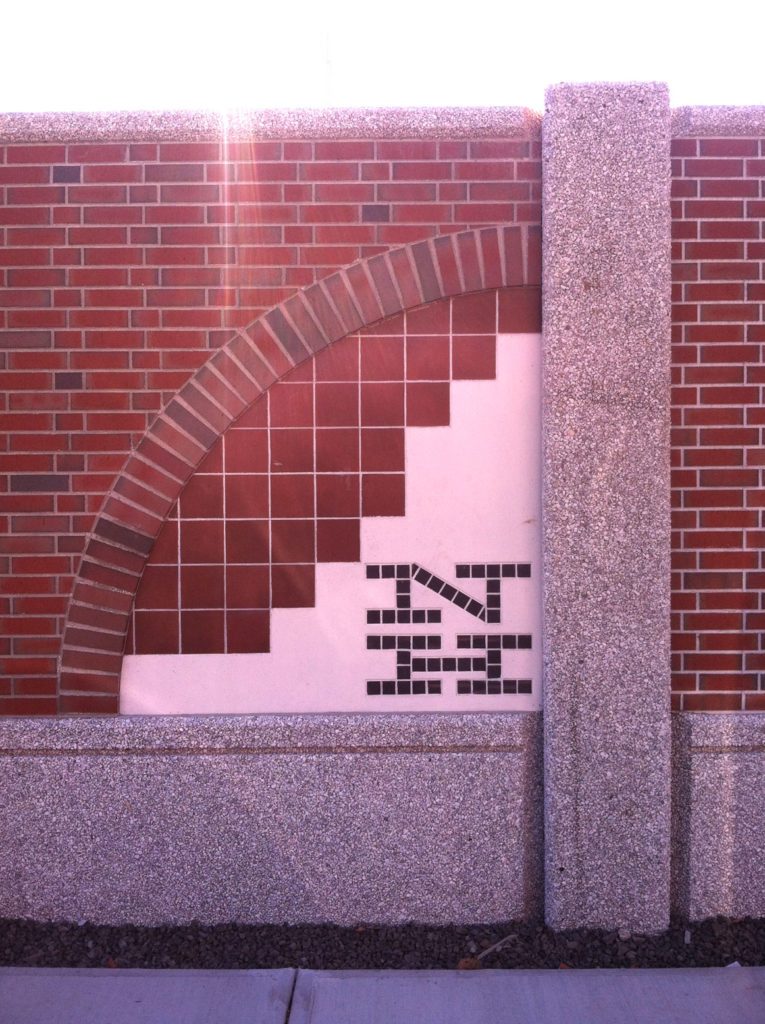
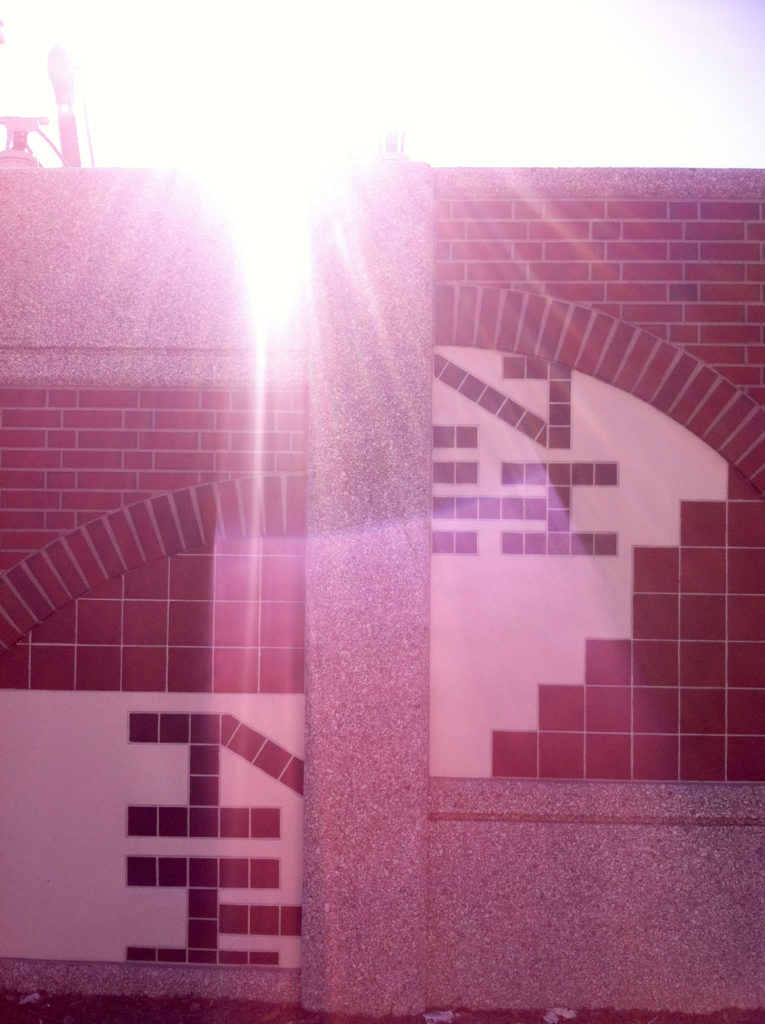
Herbert Matter
Have you guys ever noticed this logo around the Union Station in New Haven?





Well, seeing these photos of mine all taken at different times over the years, you can probably tell that I certainly have paid special attention to this. 🙂
For those of you who ever wondered what it is and who designed it: it’s a logo for New Haven Rail Road, designed in 1952–1955 by Herbert Matter(1907–1984), who also taught design and photography at Yale from 1952 to 1976. (He had worked as a photographer for magazines such as Harper’s Bazaar and Vogue). You actually have seen his posters for the Swiss Tourist Office from one of my presentations. Do you recognize these?

There is a documentary film about Matter, The Visual Language of Herbert Matter, which I sometimes show in class. Watch the trailer:
Obviously we couldn’t do this together semester, but good news! I found a way for you to watch it. Kanopy has this film in their collection, and you can access their entire collection with your Yale credentials. The only thing is that you’ll need to download and install VPN from Yale software library which can be a little bit of work. But I think it is worth it, especially seeing the vast collection Kanopy has. There are more design documentaries and other films I will recommend from there! There is so much we can watch together.
And now next time you walk by this logo, you’ll know the backstory!

More about Herbert Matter: herbertmatter.org
Herb Lubalin
While posting about the Whole Earth Catalog, I thought of Herb Lubalin, a designer who you should all know about when it comes to iconic magazine design, as well as typography, type design, logotype design.
Under a different circumstance, we may have taken a field trip to New York! (I know. I’m sad too.) Every year I take my Intro class to different places depending on what is going on in the City, but The Herb Lubalin Study Center of Design and Typography is definitely on my go-to list.
Luckily, the Center has two amazing websites where you can see and learn more about Lubalin’s work.
lubalin100.com
flatfile.lubalincenter.com
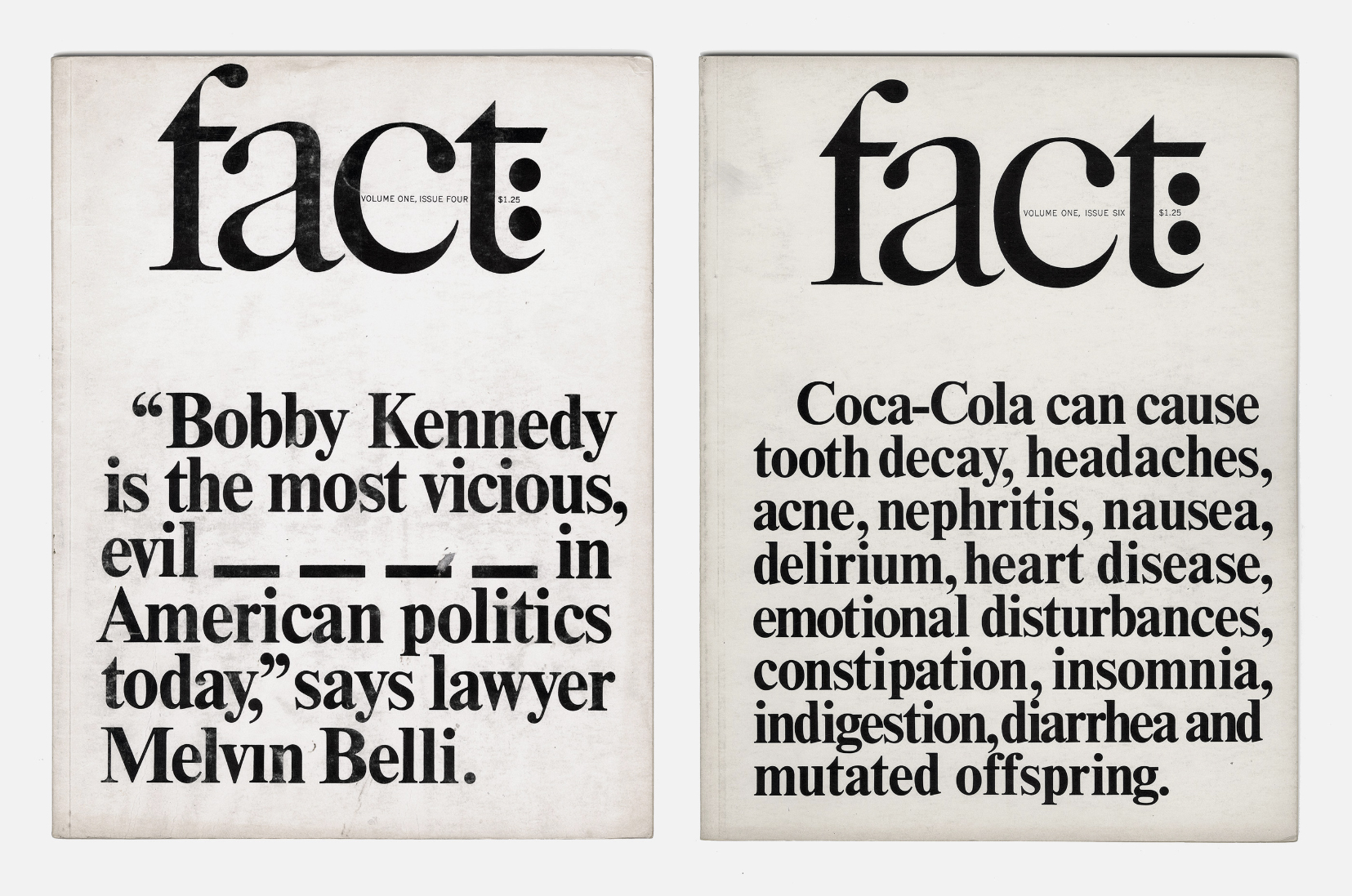
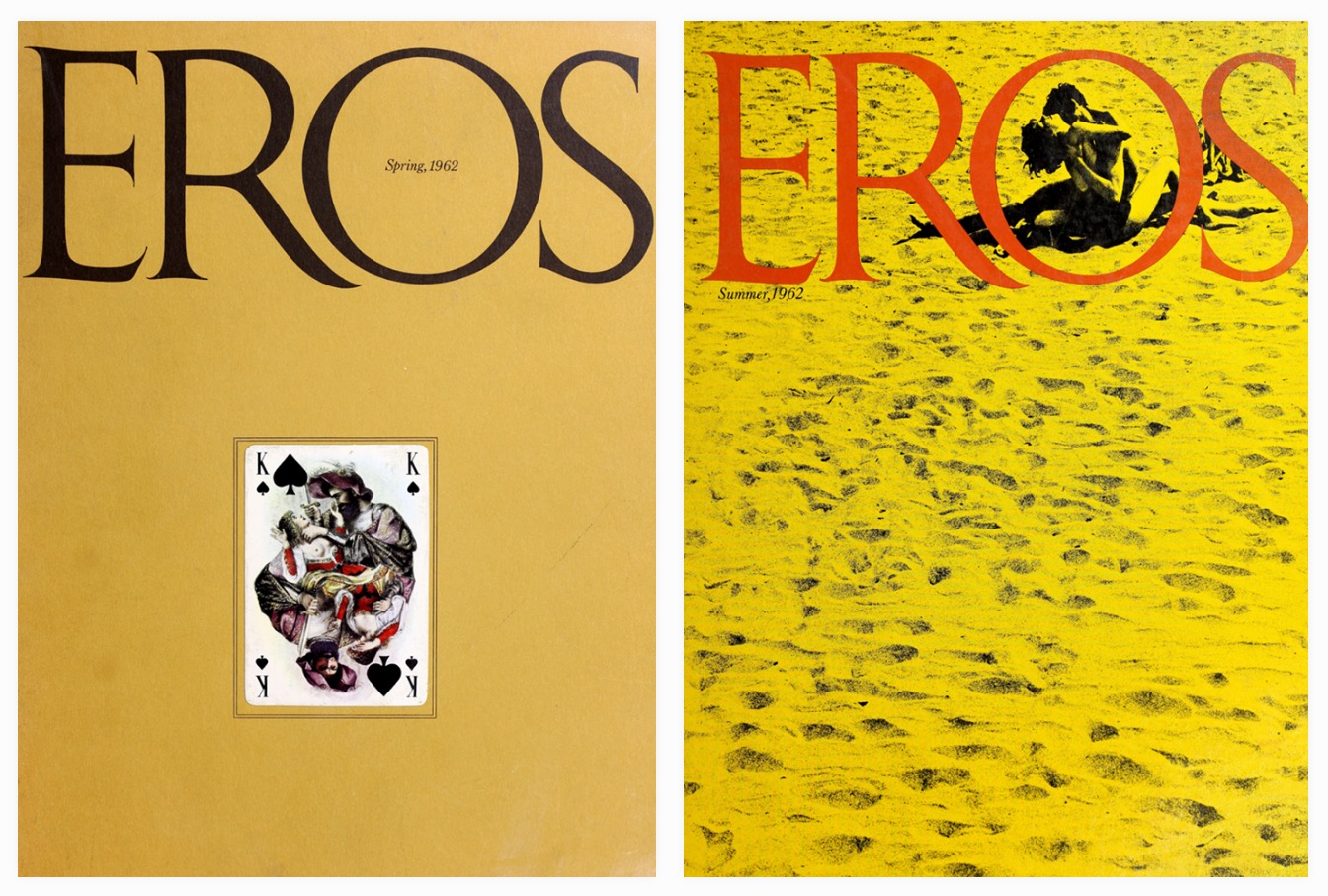
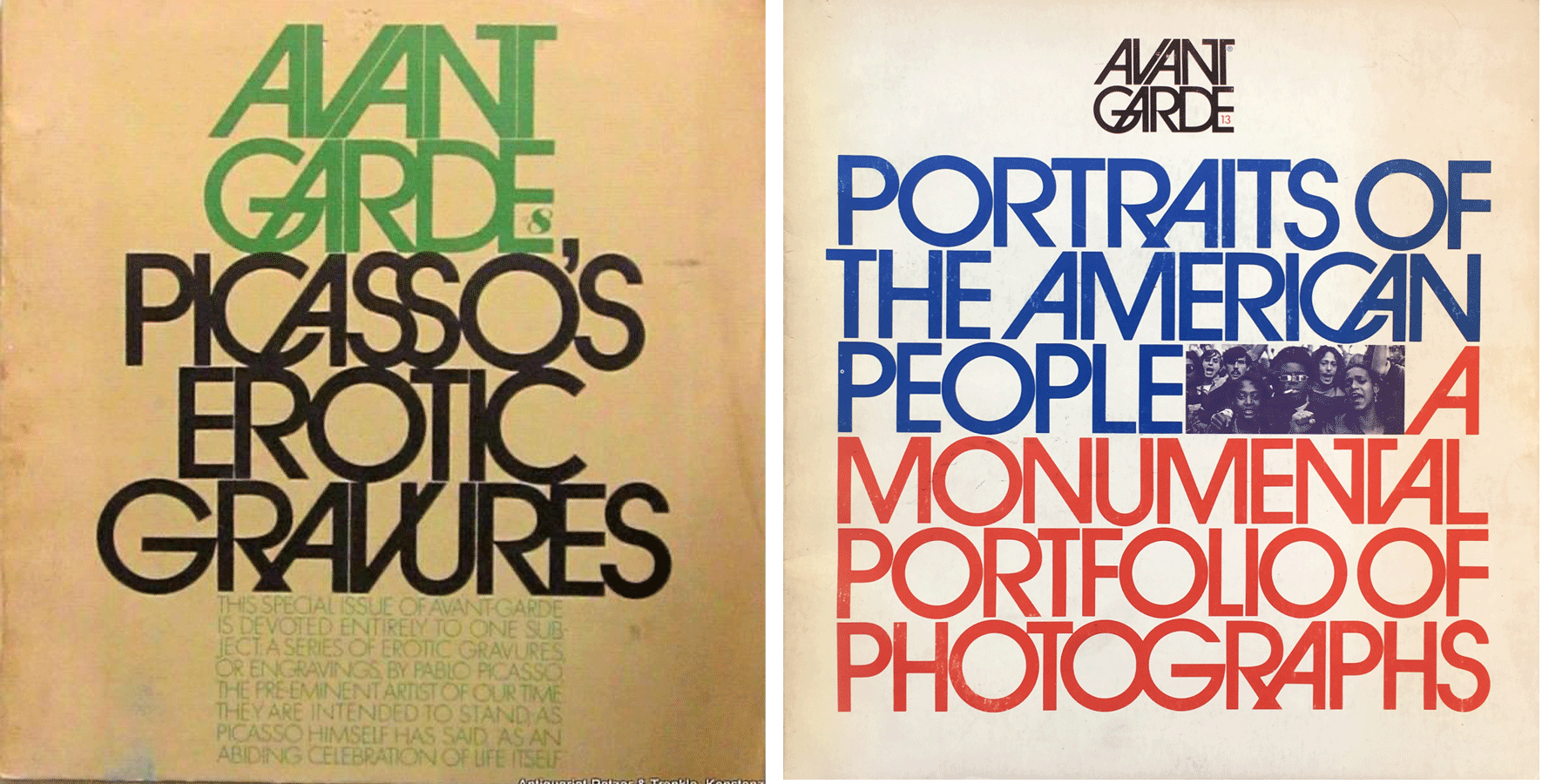
Even better, his iconic magazines Avant Garde, Eros, and Fact are entirely digitized and available for all to see.



See Avant Garde
See Eros
See Fact
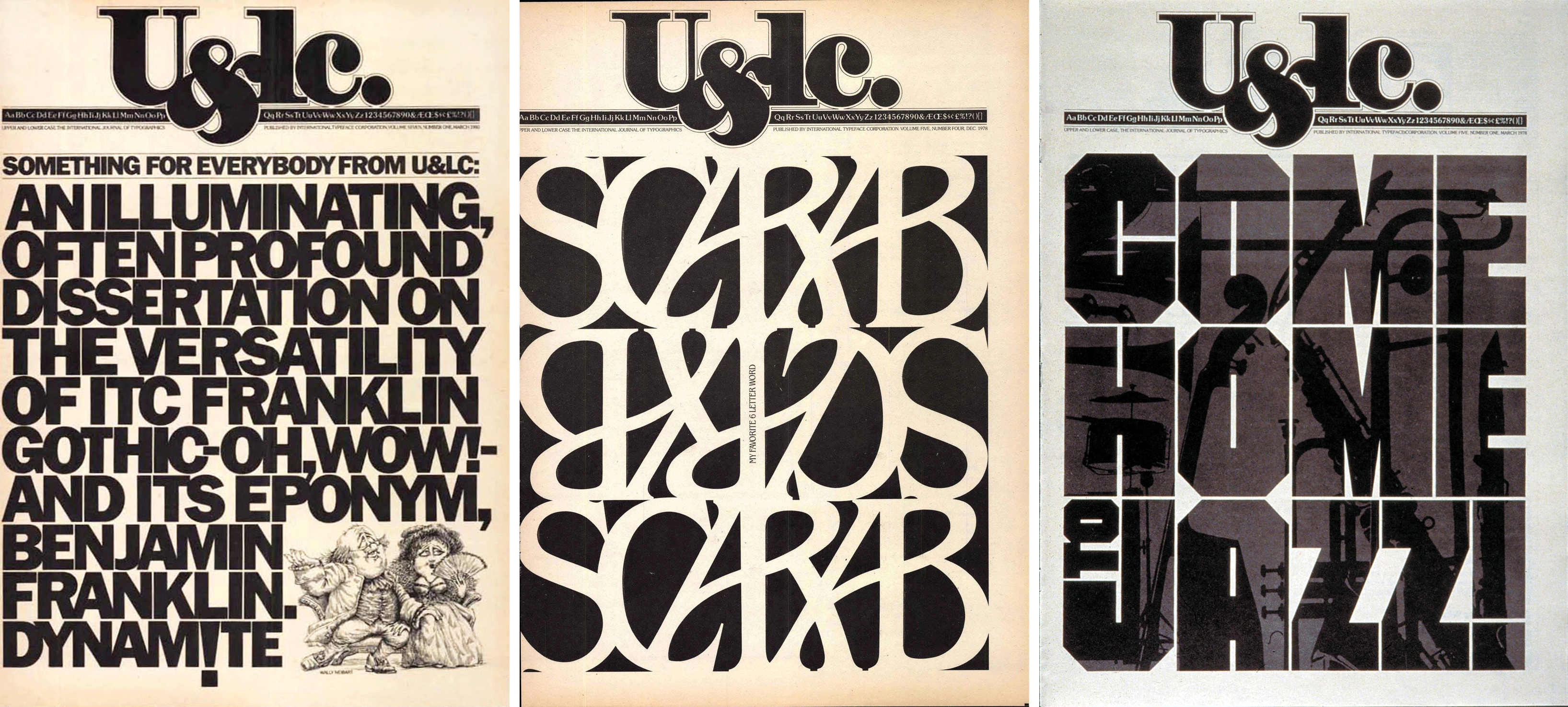
Here’s another magazine he founded and designed, U&lc (Upper and Lower case, the International Journal of Typographics) for the type foundary ITC.

Here you can see the volume 1, number 1, published in 1973.
And here you can learn more about the U&lc.
Lastly, here’s the Lubalin Center‘s director Alexander Tochilovsky telling all the stories behind these magazines. It would have been better if we had visited him and heard this in person, but it’s still pretty great 🙂
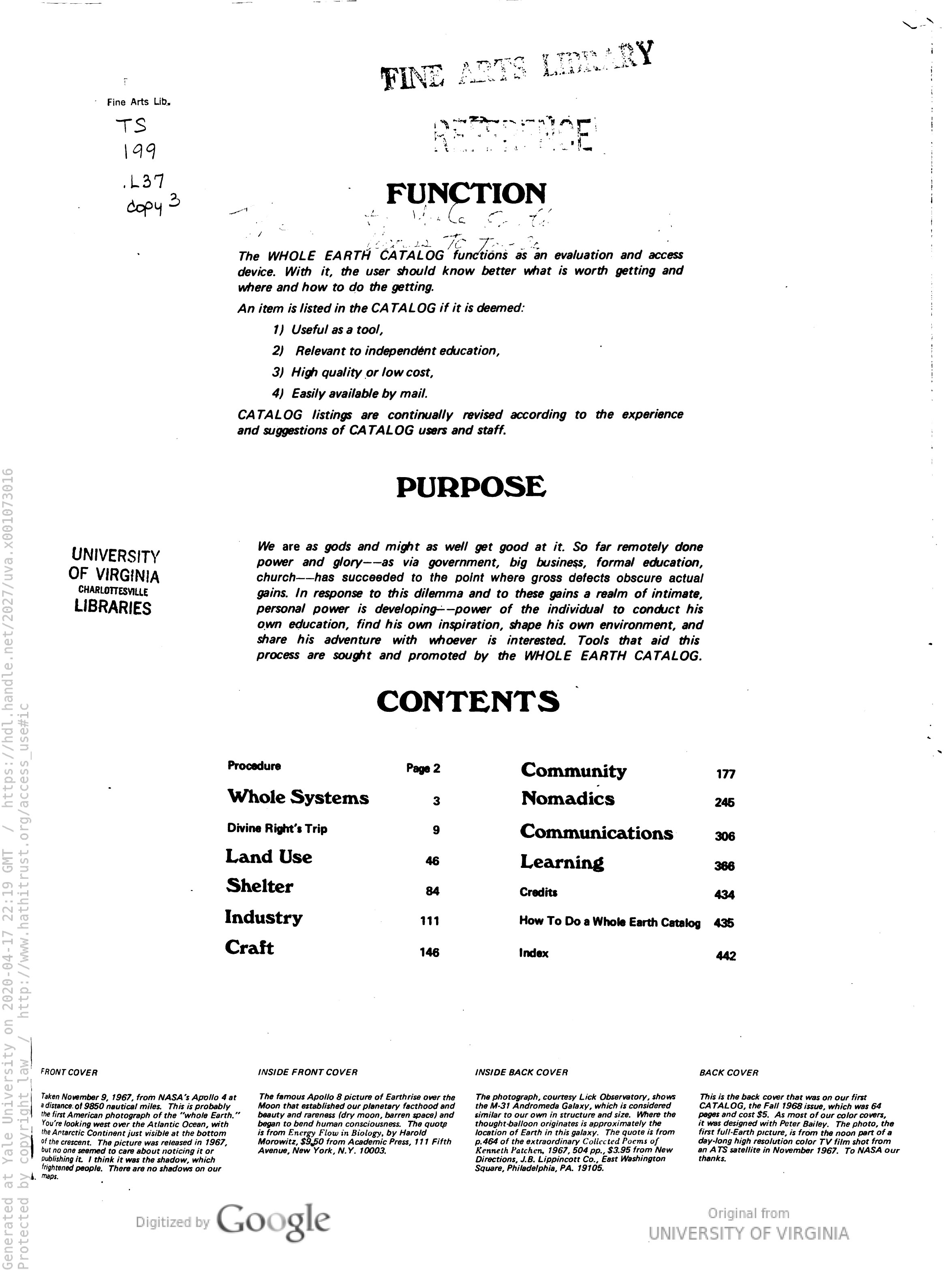
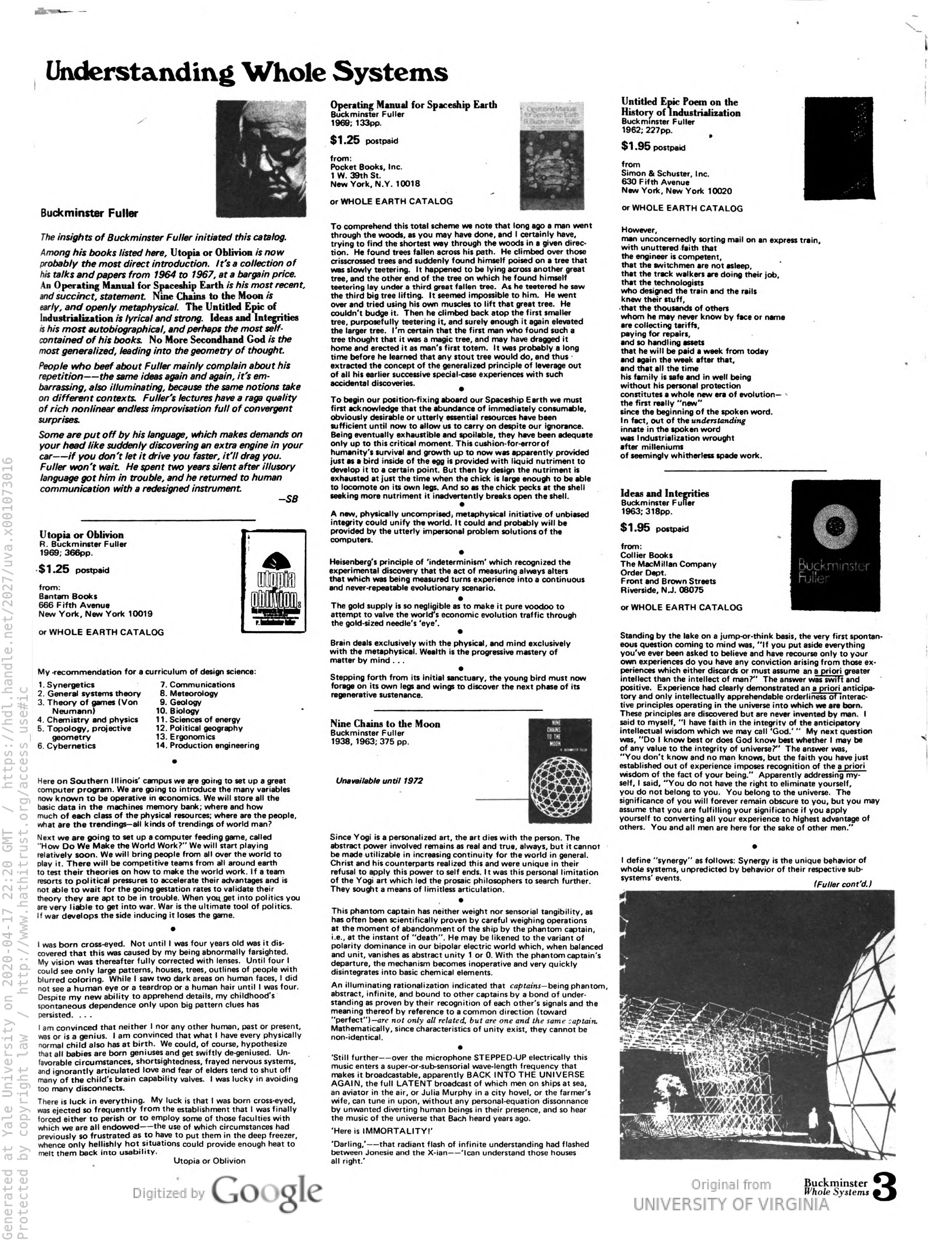
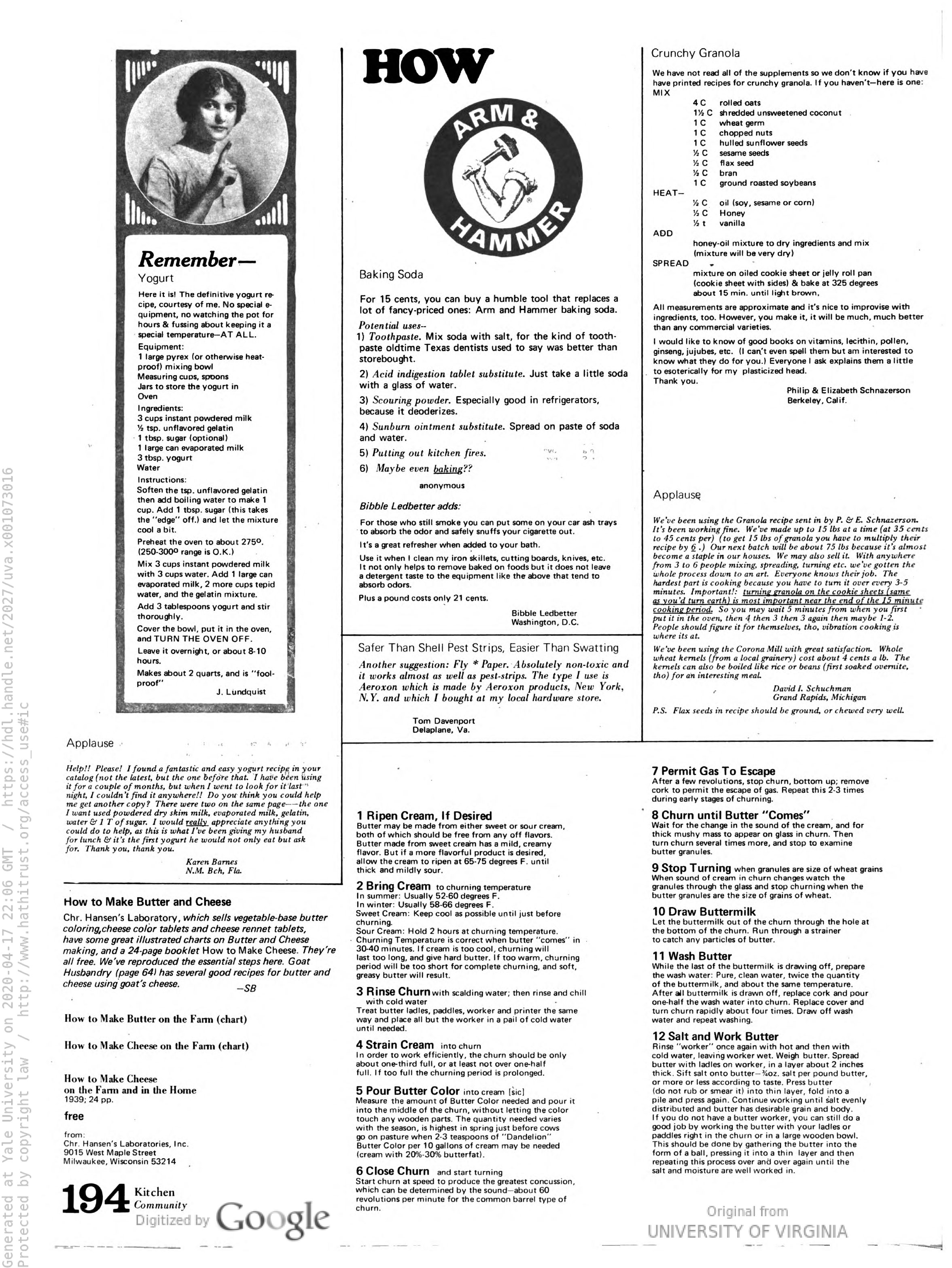
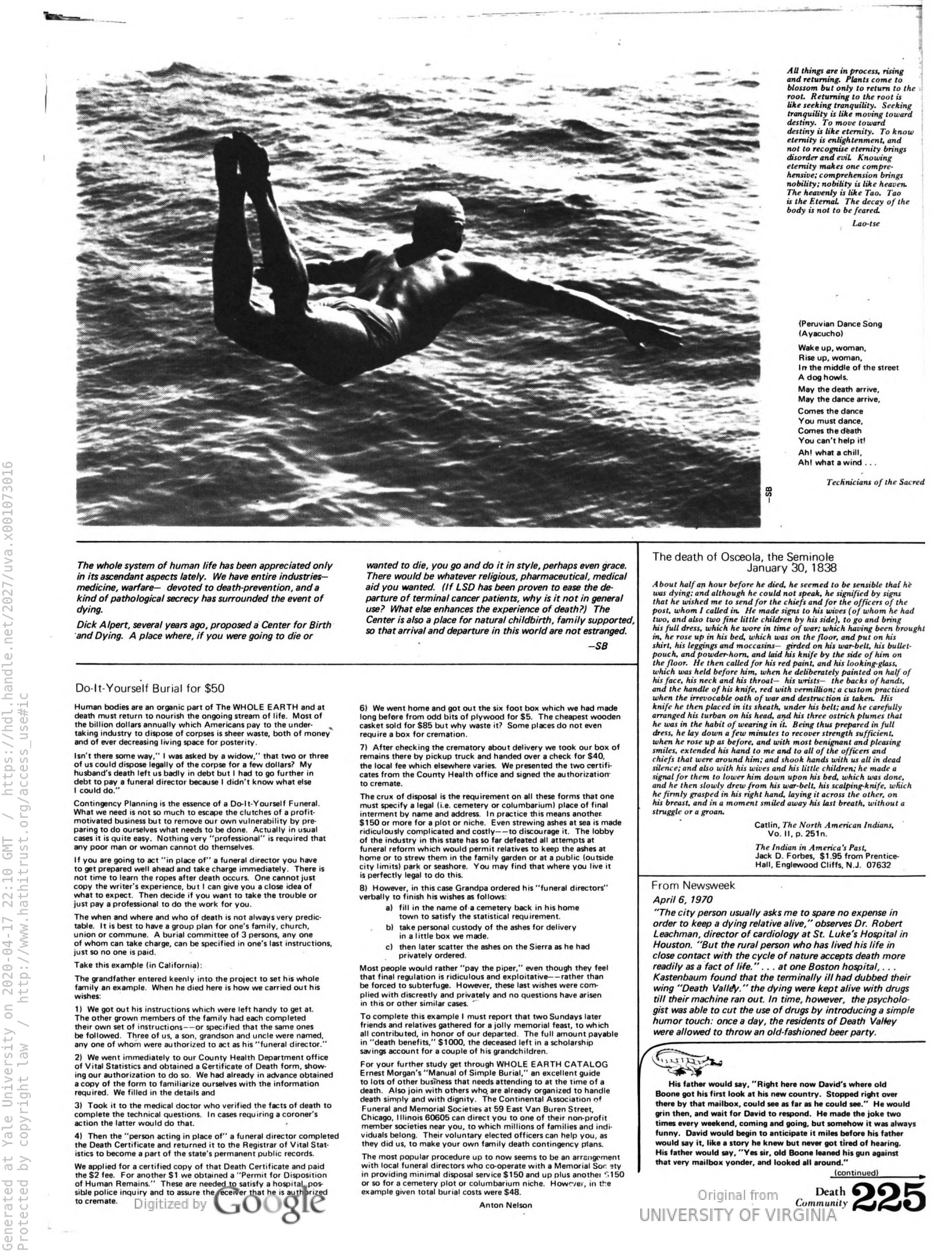
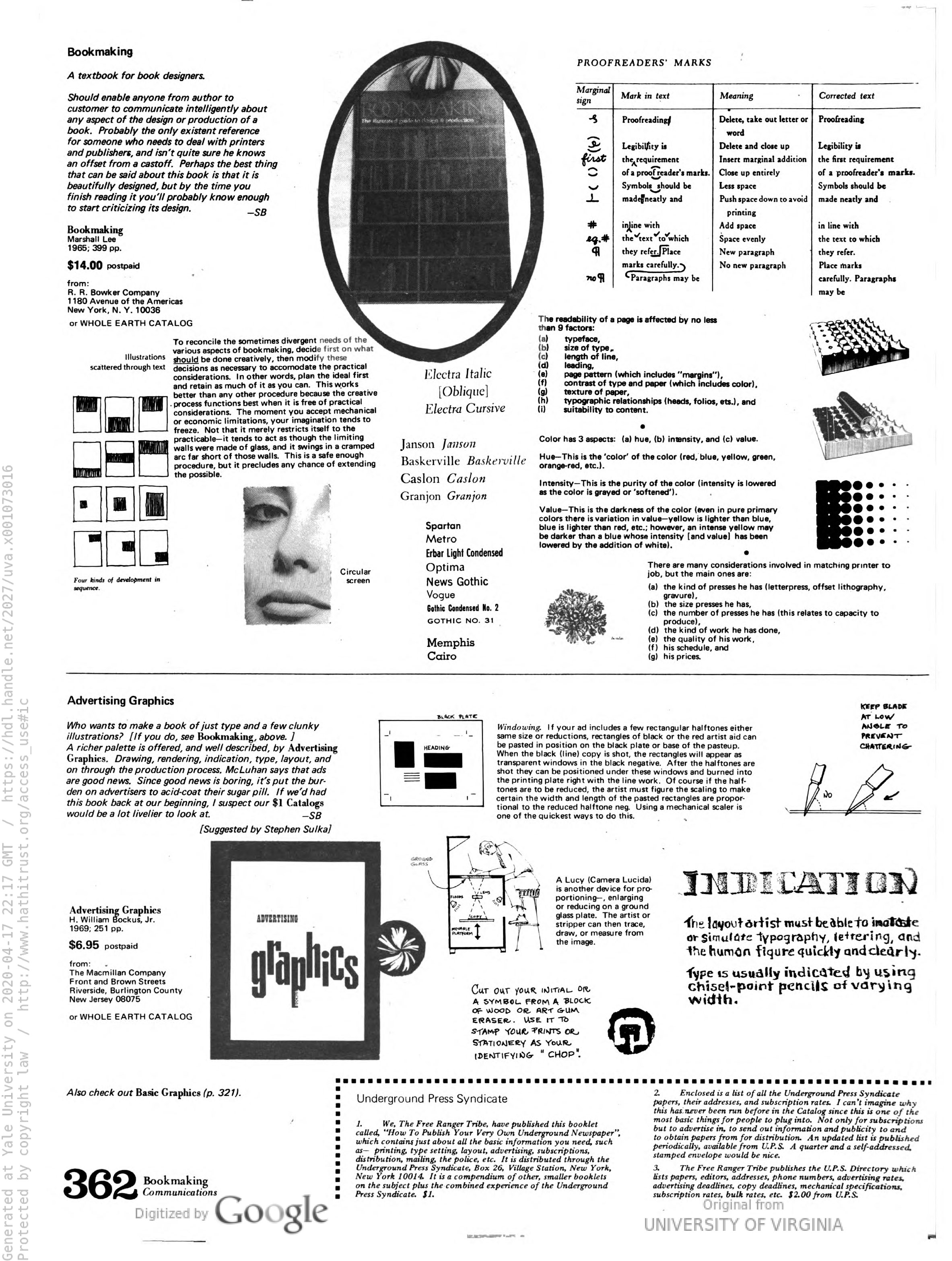
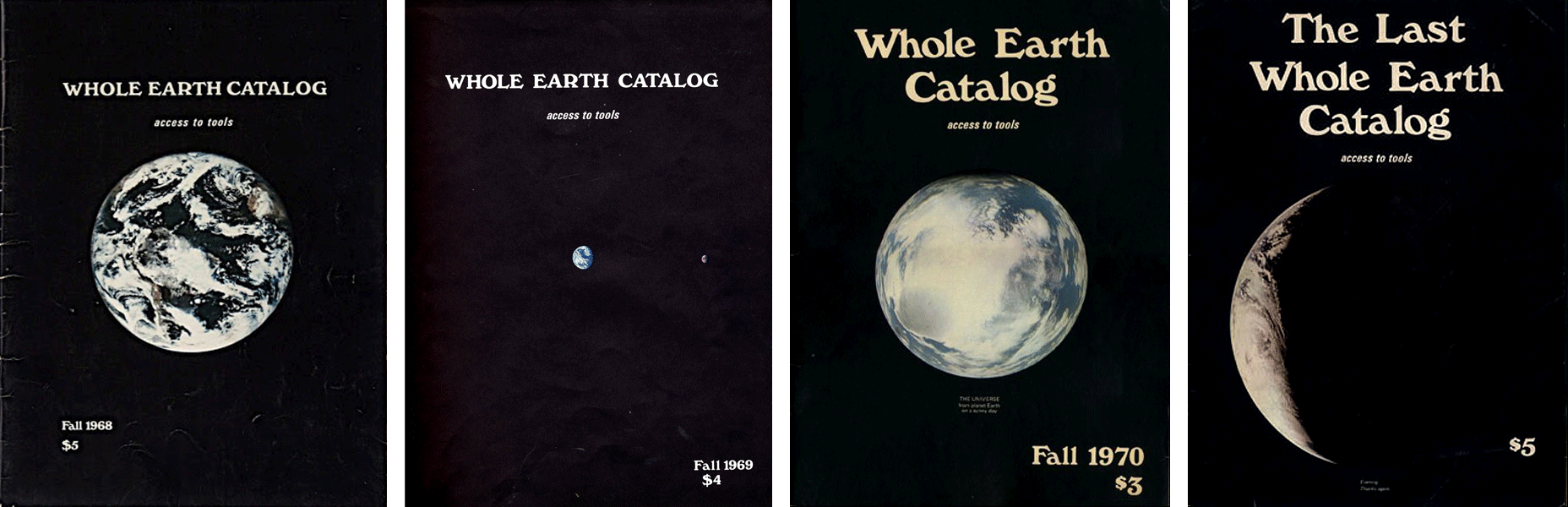
The Whole Earth Catalog

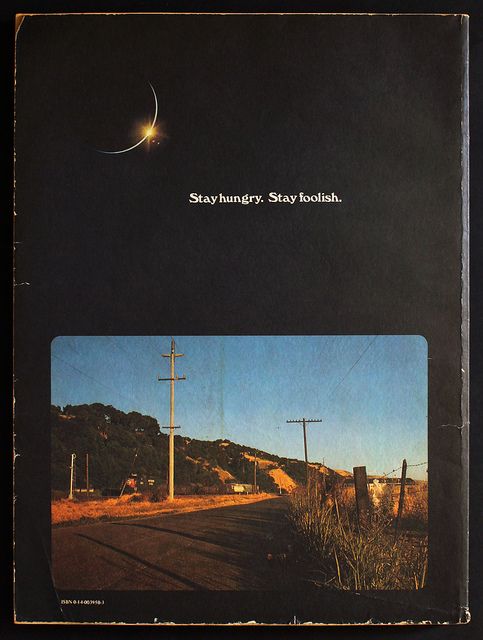
Although I shared these with you during class simply to showcase the contrast in size and the use of negative space, it actually hit me later that you guys may not know about the Whole Earth Catalog! (Did you?) So this magazine is what Steve Jobs called “Google in paperback form, thirty-five years before Google came along” in his 2005 Stanford commencement speech and where the famous “Stay hungry, stay foolish” was borrowed from. To be more exact, from the back cover of the last issue:

The Whole Earth Catalog was founded by Stewart Brand, published between 1968 and 1972, and it was a lot of things while in the form of a sales catalog: “a how-to manual, a compendium, an enyclopedia, a literary review, an opinionated life guide, and a collection of readers’ recommendations and reviews of everything from computational physics to goat husbandry.” It is “what came to be the magnum opus of the entire counterculture.”
Chris Anderson, the later editor of Wired, explains the Catalog’s “chain of influence”: “The Whole Earth Catalog inspired the Homebrew Computing Club, who inspired Steve Wozniak to build the Apple 2, who inspired the personal computer movement, who in turn inspired the original web. Who inspired the open-source software movement. Who inspired the open-source hardware movement which inspired the maker movement who inspired me.”
Some pages from the Last Whole Earth Catalog (click to see them bigger):
Notice under purpose: “a realm of intimate, personal power is developing—power of the individual to conduct his own education, find his own inspiration, shape his own environment and share his adventure with whoever is interested.”
Which, I think is what we need more than anything now.
You can view the entire issue of the Last Whole Earth Catalog through the Yale Library system. You’ll need to log in with your netID. Here!
Read more about Stewart Brand and the Whole Earth Catalog.
theguardian.com/books/2013/may/05/stewart-brand-whole-earth-catalog
Saul Bass
Also watch HERE Kyle Cooper (also a title designer of all of these who also went to Yale!) talks about Saul Bass.
Some of his greats that epitomize how typography & imagery work together:
More: Saul Bass title sequences: ten of the best, by the Guardian
Now, take a look at his film posters here, and see how they relate to the moving title sequences. (firstly, you’ll see how things don’t have to be moving to express movement!)
Lastly, read more about his life and work:
aiga.org/medalist-saulbass
A Communications Primer by Charles & Ray Eames (1953)
An instructional film on the basics of communication, created by Charles and Ray Eames of Eames Office for IBM. Music created and composed by Elmer Bernstein.
You can also download the film here: archive.org/details/communications_primer
Also, more about Eames Office: eamesoffice.com
Thinking about the client–designer relationship
A few fun things to see while we are thinking about the client–designer collaborative relationship…
In 1986 Steve Jobs hired Paul Rand, one of the most influential American designers who also taught at Yale School of Art, to design the logo for his NeXT educational computer company. This is how Paul Rand introduced the logo:
and here is Steve Jobs talking about working with Rand:
And if you want see that NeXT logo book: here
To learn more about Paul Rand and his work: paulrand.design
Project 3.3 Poster for your client
For this new poster project, each of you plays two roles: you are a client for one project and a designer for another project.
1. As a client, you come up with a project:
- Choose an event by a specific organization that you are part of or familiar with. It could also be a lecture or any type of call to action or PSA. Pick a subject matter or a cause that you actually care about.
- You can use an existing event, or come up with a new one. The organization itself could be imaginary if you can’t think of one. It could just be your college/department too.
- Come up with the content for the event. Write up a project brief for your designer that includes all the copies (not to mention the title of the event), as well as the event/organization’s context, purpose, and audience — all the information that your designer should know about. The copy should be coherent, clear, and grammatically correct so ideally the designer can just copy and paste them into the design (which doesn’t always happen in the real world, but I’m teaching you to be better clients too!).
- Deliver all the content and communicate with your designer what you would like to achieve in the design. Conveying your thoughts clearly to your designer is the challenge here, which is why having a project brief is important.
- How specifically you want to describe your vision for the poster is up to you. You could give your designer some kind of visual ideas that you may have, but it is not necessary. What you should clearly define is the purpose and goal of the project, not how to get there, which is your designer’s job.
2. As a designer, you receive the assignment, do your research, and make design sketches:
- First of all, make sure you fully understand the message/intention of your client. If not clear, ask them.
- Think critically through your client’s input. See if there’s any information your client didn’t provide that you think should be included. You could suggest editing the text/image if you think it is necessary.
- Do your own research too. You are not mere hands to actualize your clients’ vision. As a designer, you are the creative mind who can introduce a new vision or take your client’s vision to the next level. Also, it’s not only about making your client happy, but also making work that you think is successful! Even if your client has a very specific visual idea, you can still suggest something else that you think works better. You just need to convince your client with your design proposal & presentation 🙂
- Come up with visual strategies to best convey the message intended. Make at least two different directions to show your client. Of course, to get two presentable directions, you will need many more sketches, right?
- The poster is 11″x17″, you can use any tools you need but the final posters should be made in InDesign.
- The design doesn’t need to be final for the first presentation but your design idea & thought process should be clear within each direction. Think about how to present it to your client and persuade them.
Task 1 as a client should be done by Sunday, March 5 and you should email your project brief to your designer by Monday, March 6. During our class on Tuesday, March 7, you will be able to ask questions about the briefs, among other things.
Task 2 as a designer is due Thursday, March 9. You will present two design sketches to your clients during the class. And we’ll be all like this.
Here are the pairings, made in alphabetical order of your last names:
- Zawar is Marshall’s client
- Marshall is Rosa’s client
- Rosa is Corey’s client
- Corey is Bernardo’s client
- Bernardo is Jacob’s client
- Jacob is Anna K’s client
- Anna K is James’s client
- James is Leo’s client
- Leo is Avery’s client
- Avery is Tilman’s client
- Tilman is Lourdes’ client
- Lourdes is Emma’s client
- Emma is Lauren’s client
- Lauren is Melissa’s client
- Melissa is Annie’s client
- Annie is Anna Z’s client
- Anna Z is Zawar’s client
Comment if you have any questions!
Irma Boom Talk at 1pm
Tomorrow (Wednesday) at 1pm, designer Irma Boom will give a Zoom talk for our graphic design MFA students, and you are all welcome to join: bit.ly/IrmaBoomVAupdate
In case you are not familiar, here’s what wikipedia says about Irma: Boom has been described as ‘The Queen of Books’, having created over 300 books and is well reputed for her artistic autonomy within her field. Her bold experimental approach to her projects often challenges the convention of traditional books in both physical design and printed content.

A Primer of Visual Literacy
Hi all, great seeing you today. While we are focusing on learning technical skills and typographic details at this particular moment, I would like you to take a pause and reflect on all the little steps you have taken since the beginning of this semester.
It is easy to forget about the big picture and the fundamentals (like, what exactly is it that I’m doing? And why? And what was this thing called design again?) when you are working on a specific assignment with a specific subject matter, but the good news is that you may(should) have already internalized some of the fundamentals and may be utilizing everything that you’ve learned synchronically, without even thinking about it! (I hope… 🙂 )
As we continue to go further on this journey, I would like you to always remember why you are doing what you are doing and what it all means.
This reading will take you back to the underlying context of what we are doing and give you more examples of various visual strategies—which you may want to try to press against what you are doing with your posters now. Take a read, and if you have any comments or questions, bring to class on Thursday.
An excerpt from A Primer of Visual Literacy, Donis A. Dondis
A little tip: I got…
A little tip: I got rid of the background color of posts so you can see your posters’ edges better. But also, you can always click on the image to see it full-screen.
To Read
Hi all,
here you can review some of the fundamentals of Typography we talked about yesterday:
http://thinkingwithtype.com/text/
Take a look and let me know if you have any questions.
So lovely seeing your faces…
Re: Bernardo’s question
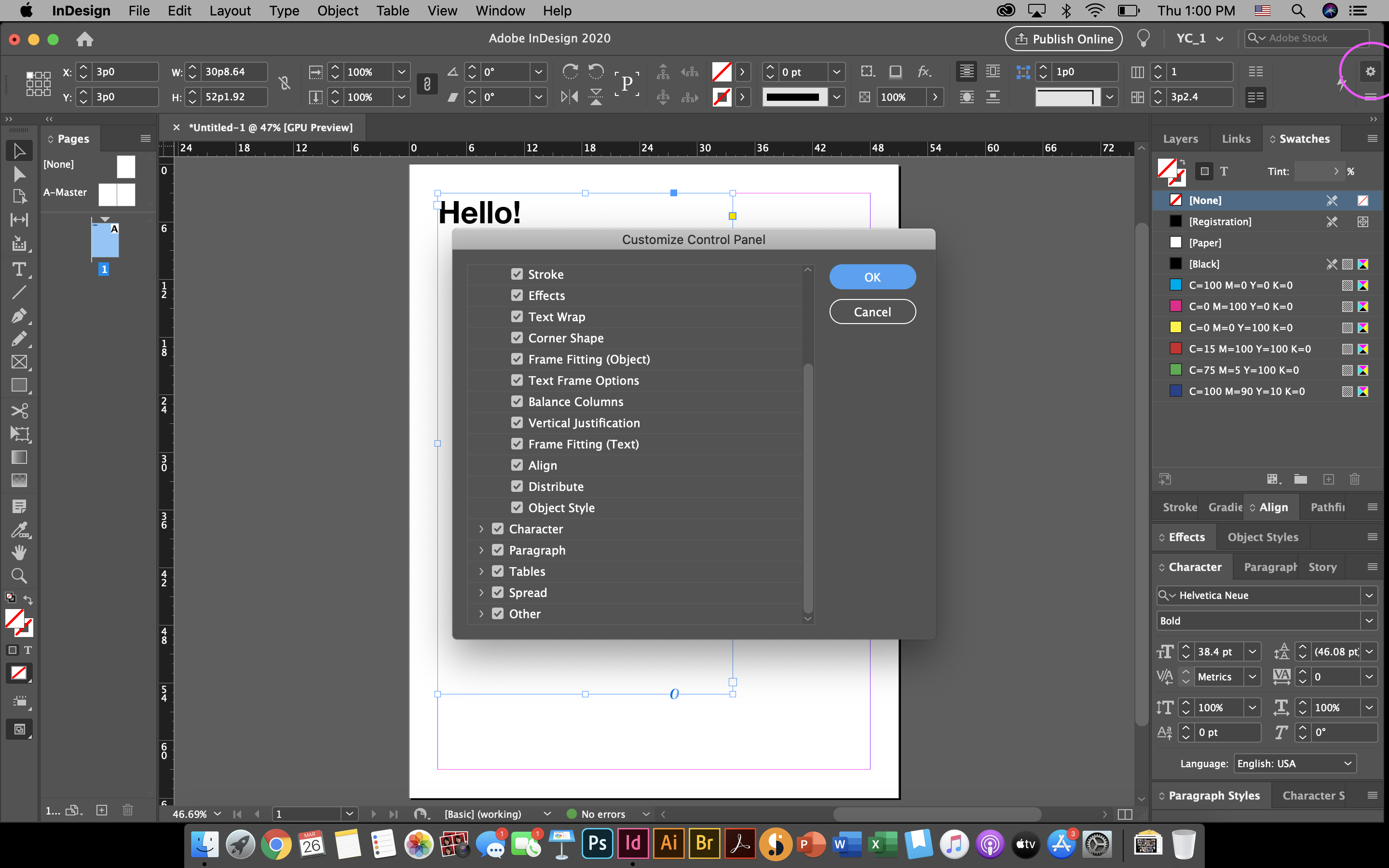
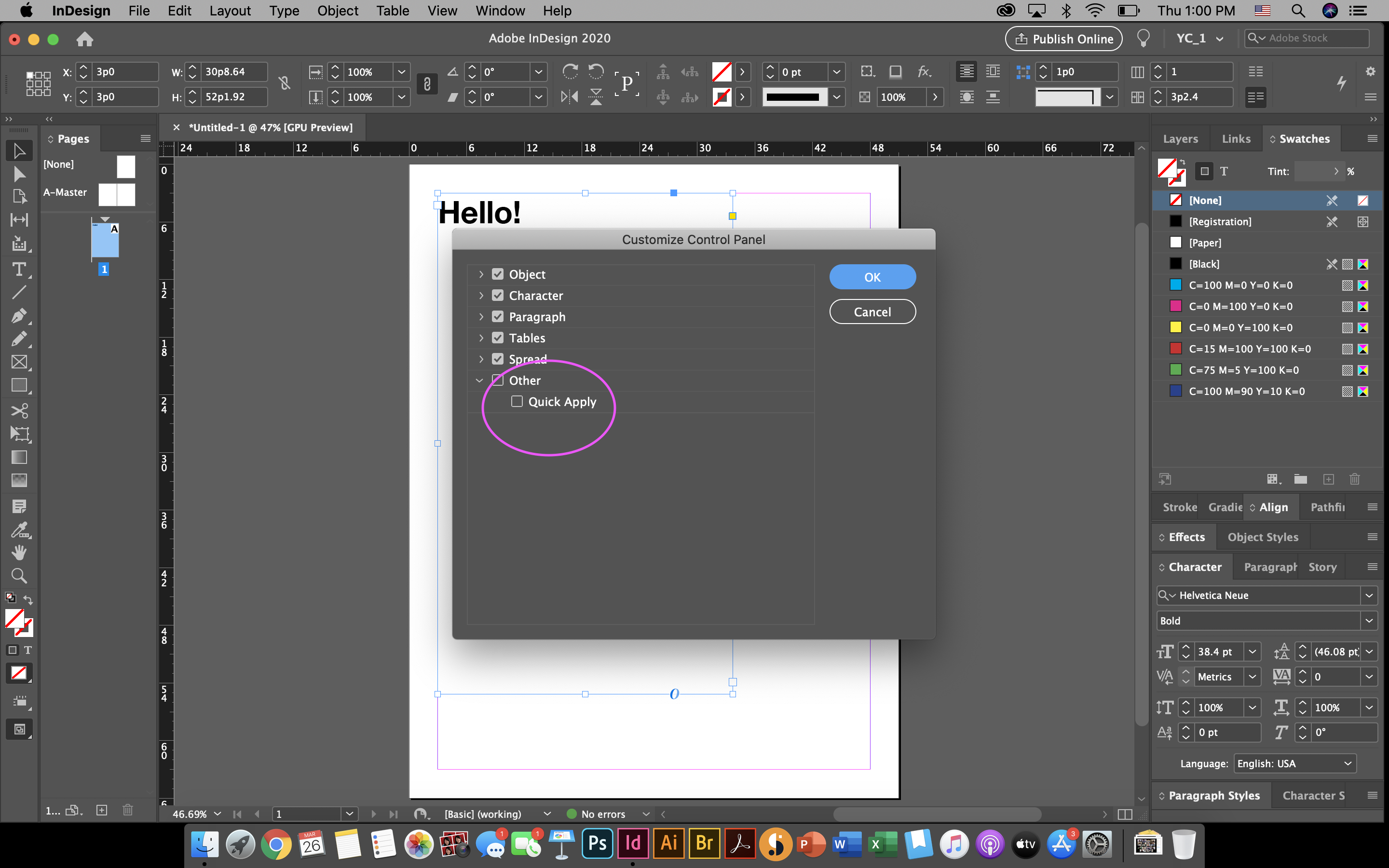
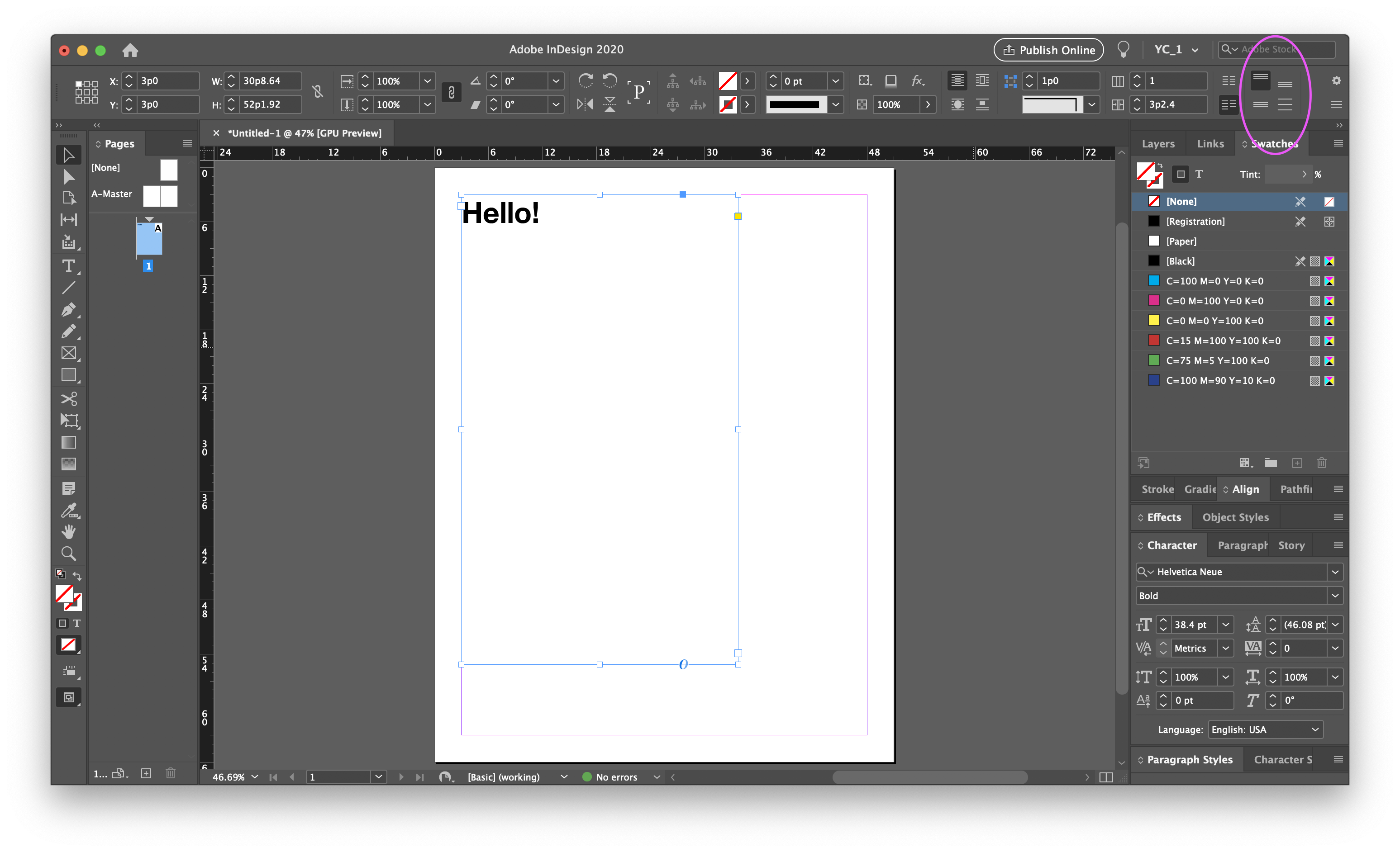
You couldn’t see the buttons for Vertical Justification because of your screen size (I tested with my laptop, same thing happens). One way of fixing it is to turn off what you don’t need in Customize Control Panel setting which we looked at together. See below, for example, I turned off Quick Apply which I don’t ever use, and then I could see the vertical justification buttons.
Dear Anna K, Anna Z,…
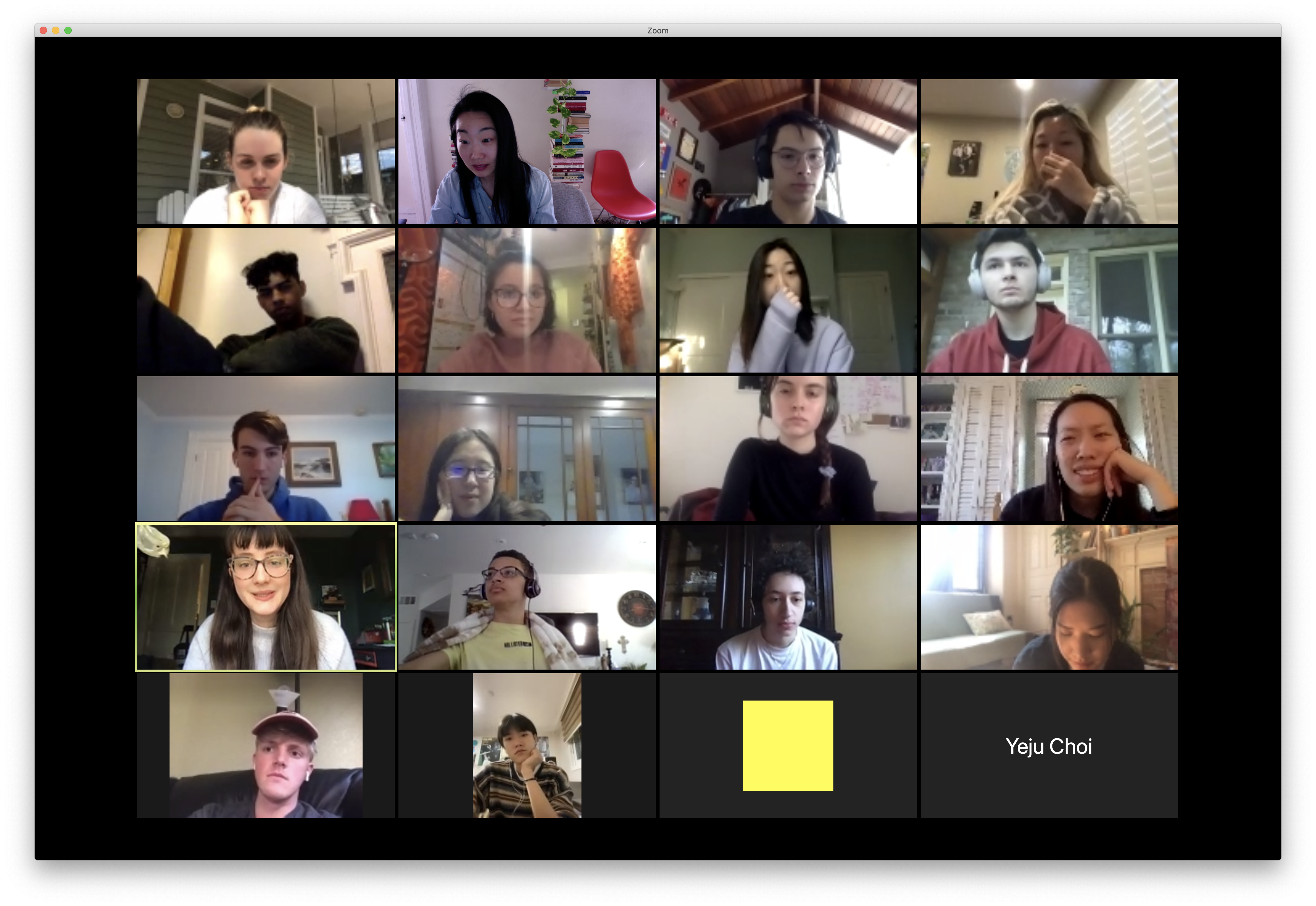
Dear Anna K, Anna Z, Annie, Avery, Bernardo, Corey, Emma, Jacob, James, Lauren, Leo, Lourdes, Marshall, Melissa, Rosa, Tilman, and Zawar:
Although we can not be physically together in the room 210 of Green Hall, 1156 Chapel Street, New Haven, CT for the rest of the semester, please know that we are still very much together, and our class, Introduction to Graphic Design, continues.
As we all know that this distance learning would inevitably be something quite different from what we have had—especially without experiencing the physical, spatial, tactile dimensions of your work, let alone your immediate company, I wanted to find the best way for us to keep learning, helping each other, and having fun within the limitations we face.
So as a start, I created this space for us. Think of it as our classroom, that is open to you at all times. You can share your work, thoughts, questions, concerns, or anything else you’d like to share with the class. I will be here to guide you, talk to you, and also keep sharing things you can learn from. Just like how important our discussions were in class, you are very much encouraged to comment on other people’s work. As we are all new to this, let’s be extra supportive of each other.
Having this shared space for us that’s continuously open and available is important because: while we will have some zoom classes as needed, some of you are now in different time zones, some of you may not have a great internet connection, or a quiet space to participate via zoom. Also, I like to have a sense that we are all connected 🙂
Please know that our original syllabus/plan will change. Our pace and workload will be adjusted considering the unique situation each of you are in. I will post announcements/next steps here as we move along.
Some guidelines for using the site:
× Once you are logged in (after registering, which takes only two seconds!) you will always see the editor as the first thing on the homepage of the site.
× This front-end editor is there so you can easily post things. You can either drag and drop your image into the text field or click on the image icon on the top tool bar. Make sure that the images are in jpg, gif or png format if you want them to appear in your post. Pdfs will appear as a link you can click on to see the pdf.
× These posts will be automatically filed under “Pin-ups & Discussions” in the menu on the right side.
× After posting, you can still edit/delete your posts by clicking three dots on the top right corner of your post.
× You need to be logged in to make comments on posts.
× When posting your assignments, let’s try to use hashtags for different projects so we can easily search everyone’s work for a certain project. And of course you can add any other hashtags! So, for the current projects you’re working on, how about we use #project3.1 ( for Word flyer) and #project3.2 (for Helvetica poster)?
× Please explore other parts of the website and see if you have any difficulties using it. Obviously I had to build it really quickly and it is still in progress. We will keep building it together! Let me know if you have any suggestions as well as questions.
March 24, 2020
From Brooklyn,
Y
P.S. Miss these days and miss you all!